
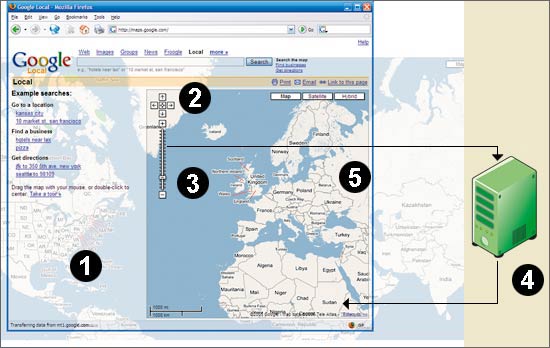
1 – Le navigateur commence par charger une carte beaucoup plus grande que celle affichée, ainsi que le code Javascript qui servira à la manipuler.2 – Quand on clique sur les boutons pour déplacer la carte, aucune requête n’est envoyée au serveur. Le code Javascript déplace la grande carte stockée en mémoire en utilisant les feuilles de style (DHTML).3 – Quand l’internaute zoome sur la carte ou qu’il la déplace dans une zone limitrophe, le code Javascript envoie une requête au serveur via la fonction XMLHTTPRequest pour recevoir les prochains morceaux de carte à
afficher. Il invoque alors un service Web sur le serveur.4 – Ce dernier renvoie les morceaux manquants dans un format JSON, une sorte de Javascript binaire. Il pourrait aussi les récupérer en XML, mais il faudrait alors les décoder. Ce qui prend du temps.5 – Les données reçues sont interprétées et affichées par Javascript dans la fenêtre du navigateur. Si l’on repart en arrière, l’affichage est immédiat, car les données sont déjà dans l’antémémoire.
🔴 Pour ne manquer aucune actualité de 01net, suivez-nous sur Google Actualités et WhatsApp.











