Webflow and Squarespace are closely related website builders because they are both mainly targeting creatives. Hence, it is quite difficult to know whether Webflow or Squarespace is better through guesswork. So, what do you do when you have to build your website with either tool?
We considered this possibility and decided to do a thorough Webflow vs Squarespace comparison in all the important areas. This article highlights which of the builders is better in each aspect. Hence, after reading this piece, you will be able to decide which of the builders will be great for creating your site.
Which is Easier to Use, Webflow or Squarespace?
The first area we will be looking at in this Squarespace vs Webflow comparison is the ease of use. Ease of use is one of the most important reasons for choosing any product. Besides, it is always best to pick the one with no, little, or less learning curve.
This will make creating your website, in this case, swifter, straightforward, and more enjoyable. But is it Webflow or Squarespace that is easier to use? Let us find out!
Squarespace Editor
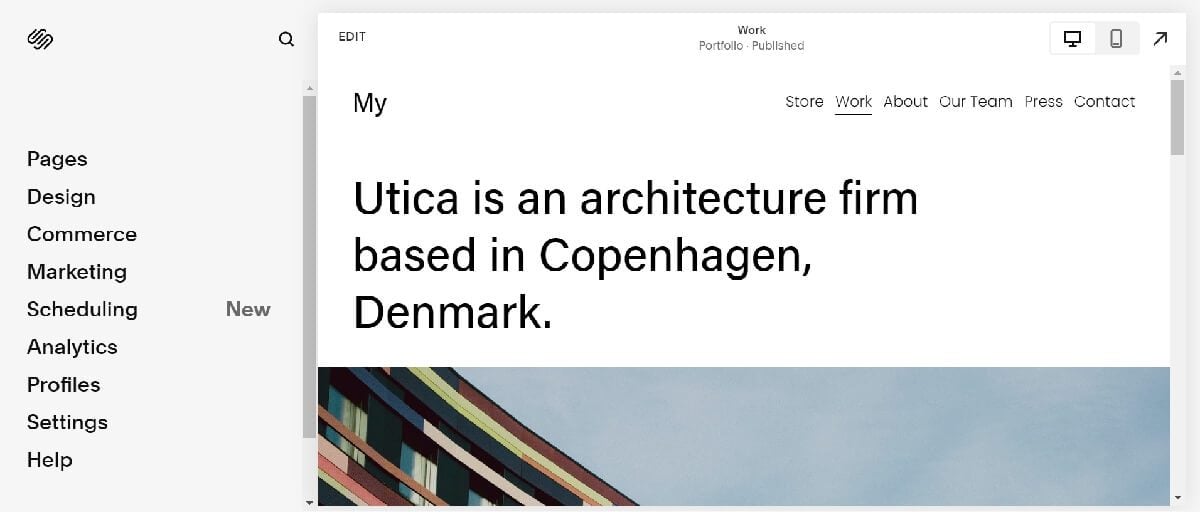
Squarespace is an easy-to-use website builder and it is quite great for both beginners and individuals with little design experience. The website builder features a point-and-click editor which lets you add blocks and sections to your pages by merely specifying where to place them.
You can also drag these blocks anywhere on your page in order to get your preferred layout. In order to ensure that your design is mobile-responsive, Squarespace provides gridlines that guide you on the best places to place your elements.

While Squarespace blocks and sections are not numerous, they are very useful templates that you can use to build your site pretty fast. It also provides many website templates that you can use to kickstart your site’s design without having to start from scratch. All you have to do is edit your site’s content.
One of the disadvantages of the Squarespace editor, however, is that it goes into full-screen mode when editing. While many may find it useful for avoiding distractions, it makes switching between pages to edit and accessing other settings unnecessarily lengthy.
Build a website with Squarespace
Webflow Designer
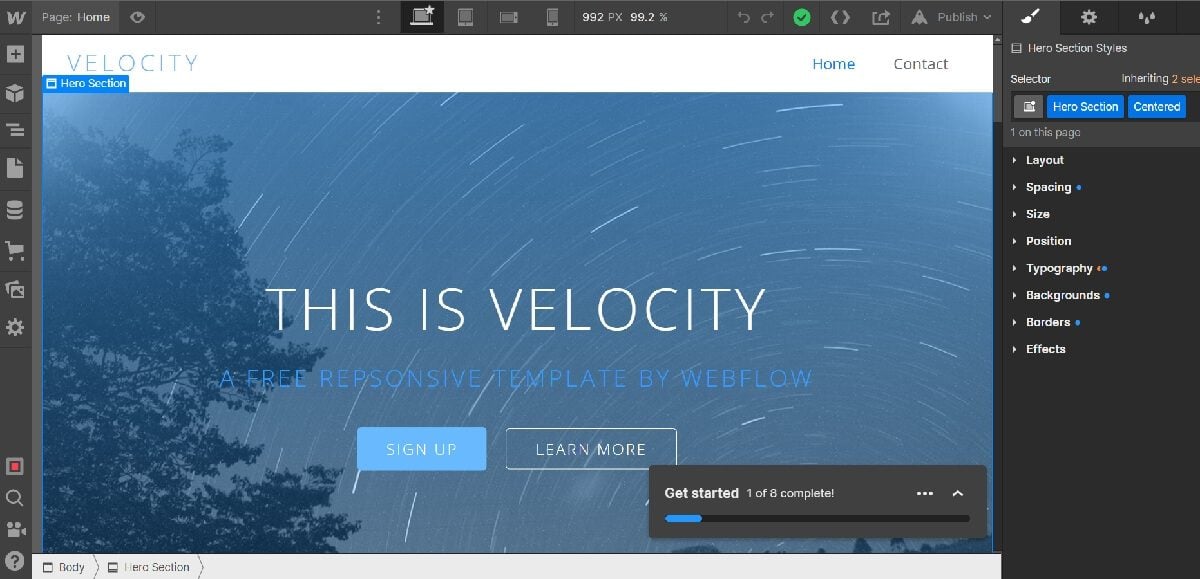
As we mentioned in our Webflow review, this is also an easy-to-use website builder. The Designer is quite intuitive, even to individuals with no web design experience.
Unlike, Squarespace, the Webflow Designer is primarily a drag-and-drop editor. It lets you drag elements, blocks, apps, sections, etc., from the toolbar to your pages.
You can also move them around, depending on the layout of your page. Besides, you can choose a free template to start your design with in order to make it easier and faster.

Navigating between different pages to customize is easier via Webflow than Squarespace since the menu bar and sidebars are always visible in the Designer.
However, by doing a Webflow vs Squarespace comparison, we saw that the former has a learning curve that makes it harder to quickly understand.
The Designer uses so many web design terms that a beginner or complete novice will not understand unless they do some research. Besides, it is very easy to mess up your site’s design if you make some changes that you don’t understand. All these, make it harder to create a website quickly with Webflow.
Hence, the winner of our Squarespace vs Webflow comparison in terms of ease of use is the former.
Webflow vs Squarespace: Design Flexibility and Customization Options
Even though everyone wants to make a website with an easy-to-use tool, the extent to which the builder can allow them to get creative is very important. Otherwise, one might just waste time and money to create a non-unique website with very few features.
Because of this, we made several design attempts to see whether Webflow or Squarespace is more flexible.
According to our findings, Squarespace has a lot of customization options, but they aren’t exactly advanced. Even though it allows the use of custom codes like CSS and JavaScript, customizing them can be tricky and must be handled with extra care. This makes it extremely difficult for beginners with only little coding knowledge to cope with their degree of expertise.
In contrast, the Webflow Designer sports a lot of basic and advanced features that you can use to design your pages. You will be able to do almost everything CSS can do by just toggling buttons and settings in the advanced bar (right sidebar) for every block or section. Besides, the fact that the Designer reveals the structure of your pages and even lets you set CSS classes, IDs, etc., makes it easier to add custom styling.
Animations, 3D effects, and other advanced styling are easily accessible on Designer.
Hence, the winner of the Squarespace vs Webflow comparison in terms of design flexibility is the latter.
Webflow vs Squarespace: Artificial Design Intelligence and Onboarding Process
Artificial Design Intelligence (ADI) makes life easier as it is possible to prompt a program to do what might take a person hours to do in only a few seconds. When this is used in website creation, it makes the process more efficient by maximizing time and energy.
Both website builders use ADI in their creation process and with a quite similar approach. However, since this is a Webflow vs Squarespace comparison, let us look at their approaches to see the differences and ultimately determine the superior one.
Squarespace’s AI starts from when you begin to design your website. Instead of choosing a template from the available ones, you can prompt the ADI to design a custom site for you using the information you provide about your business. Typically, the ADI will build six different homepage designs for you and let you choose your favorite. It will then use the style or theme of this homepage to design other pages (you will have to choose the pages you want). While the design aspect ends here, you can still use Squarespace AI to generate content or rewrite texts.
In contrast, Webflow’s AI (ADI) doesn’t let you build from scratch using a prompt. Instead, it ensures that you choose a template that you like and then prompt the AI to customize it for you so as to fit your business/website goals.
In our opinion, this helps to create a better and more personalized website using a template whose theme you already like, unlike Squarespace which just cooks something up. Moreover, you can always prompt the AI to create sections for you while in the Designer. You can ask the AI for guidance on any function you are not familiar with and tell it to write or rewrite a copy for you.
Hence, it is clear that the victor of the Squarespace vs Webflow comparison in this aspect is the latter. However, it is important to note that Webflow’s AI is not available yet. So, Squarespace is a better choice if you need to use AI on your site, presently.
Squarespace vs Webflow: Which is Better for SEO?
Search engine optimization (SEO) is an important topic for every type of website.
Having a good SEO setup is crucial to the success of any website that primarily relies on organic traffic. Otherwise, it will struggle to get traffic or even grow in terms of visitors and revenue. Since the builder used to create a site determines how much SEO setup you can do, let’s see if Webflow or Squarespace is better.
Advanced SEO Features
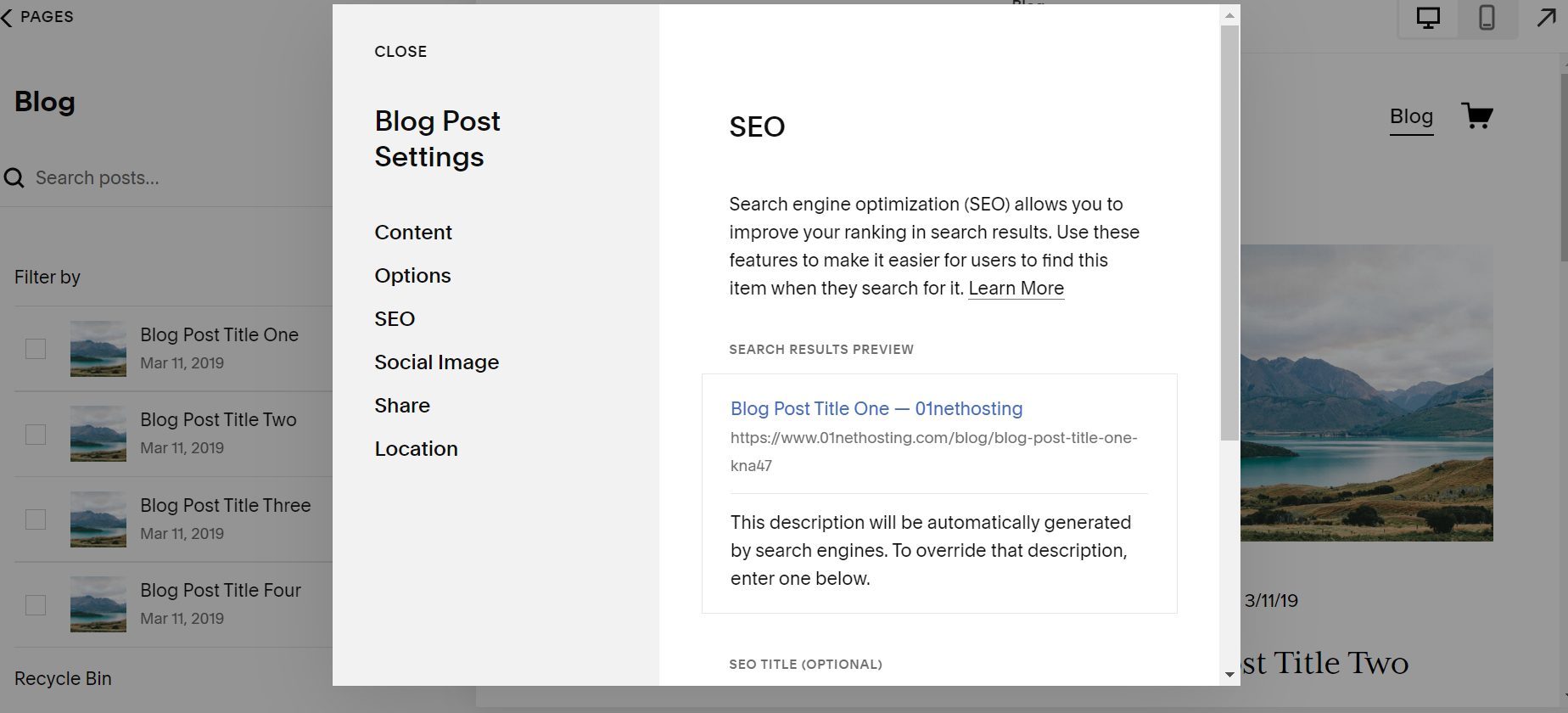
Webflow and Squarespace both have basic SEO settings such as title tags, meta descriptions, image alt texts, etc. At the same time, advanced SEO features such as sitemap.xml, robots.txt, schema markup data, 301 redirects, custom URLs, and 404 error pages are available on both website builders.
However, while it is possible to edit your robots.txt and sitemap.xml files on Webflow, only the former is editable on Squarespace.

Another advanced SEO feature available on Squarespace is the integration of Google Search Console (GSC). This integration allows you to verify your site on GSC to import your ranking keywords with other relevant data to your analytics app at Squarespace. Thus, you will be able to check your search appearance and performance from Squarespace without leaving your site. You can link Google Analytics to your website in order to monitor your traffic too.
Even though Webflow has an integration with Google Analytics, it doesn’t have a built-in app for managing search or site traffic.
Social SEO
Both website builders support Open Graph meta tags for social SEO. Open Graph meta tags are SEO titles, meta descriptions, and featured images used when your pages are shared, especially on social media. Most of the time, they differ from the ones on search appearance because we can optimize them differently for improved engagements.
On Webflow, you will be able to choose the format that a particular collection such as blog posts, ebooks, etc., will inherit. However, this makes it impossible to actually create unique OG tags for social media since the settings only allow you to let them inherit from your SEO values.
In contrast, Squarespace lets you set different featured images for your posts on social media. However, the meta description and title tag will inherit the SEO settings too. You can also share your posts to your social accounts directly/automatically once you publish them.
We can say that the winner of the Webflow vs Squarespace comparison in this aspect is the latter.
Which is Better for eCommerce, Squarespace or Webflow?
Websites have now evolved from being just for posting articles to online stores. This allows business owners to sell their products and services on their websites either through online or offline payments.
Because of the high demand, the best website builders already support these features but the quality differs. So, let us see who is better for eCommerce in our Webflow vs Squarespace comparison for 2025.

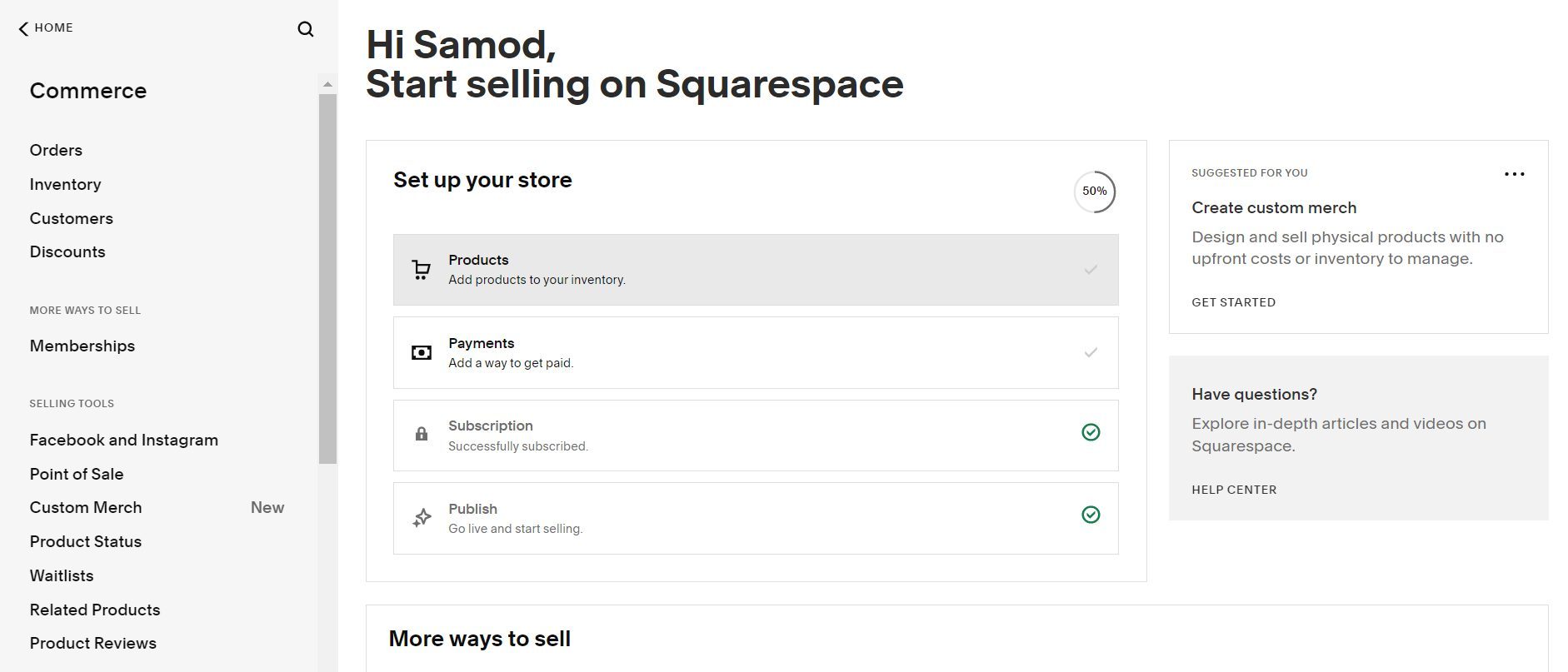
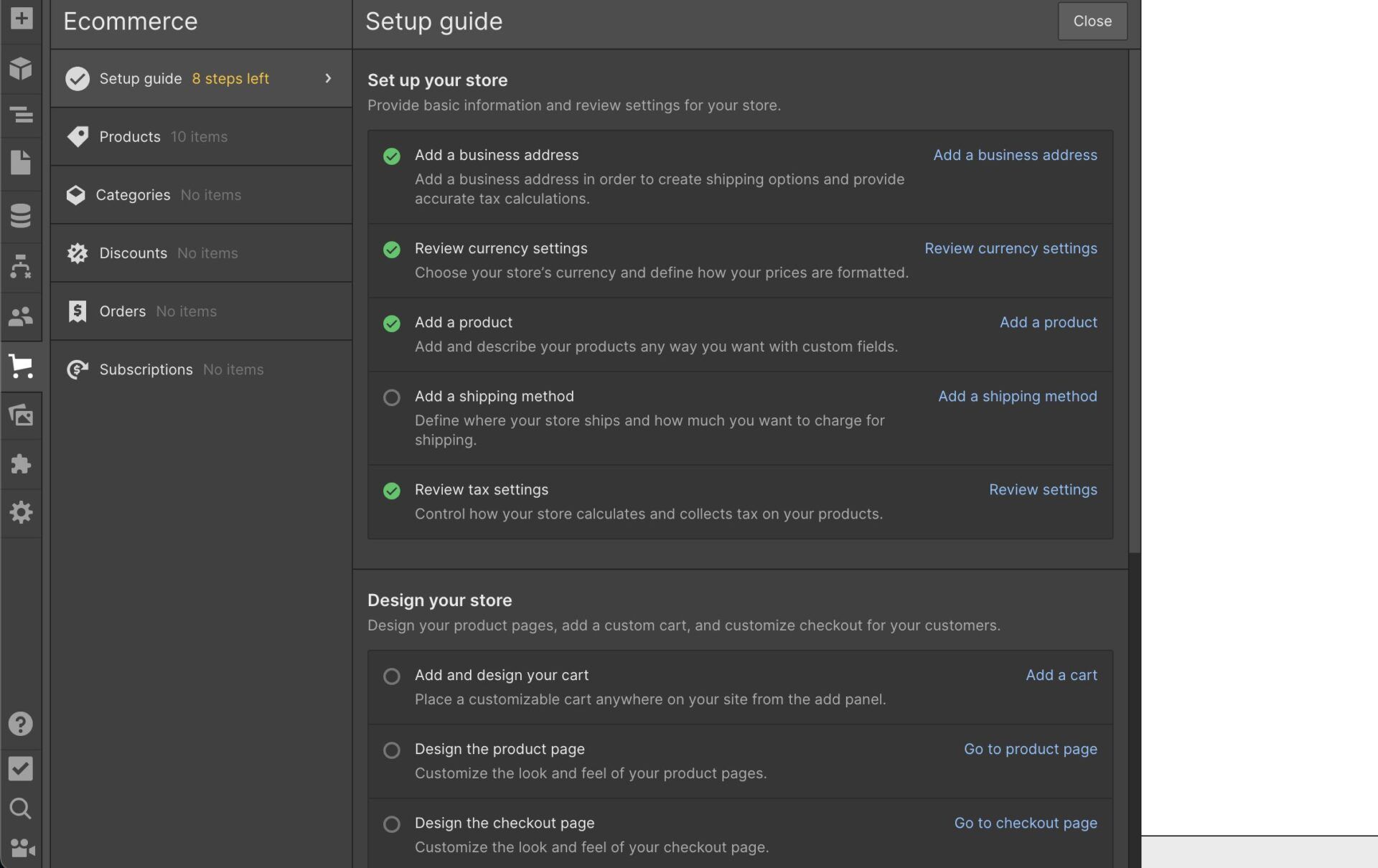
Webflow and Squarespace are both good when it comes to eCommerce. Each site builder has its unique set of eCommerce features but they have a load of them in common as well. These common features include discounts, abandoned cart recovery, marketing automation, memberships & subscriptions, automated tax calculations, advanced shipping integrations, dropshipping, inventory management, and social selling.
However, Squarespace is more eCommerce-oriented than Webflow. The former has a better eCommerce analytics app that makes it easy to track every activity on your website. The features of the app are also more than you can find on Webflow.
Additionally, you can list an unlimited number of items for sale at a time on Squarespace. This means you don’t have to worry about the inability to add more products or services as your business grows.
Conversely, Webflow limits the number of eCommerce items you can have on your website at a time. On its most expensive plan, the limit on the number of items you can add is 15,000. This includes products, categories, variants, etc. Hence, it is not possible to manage a big eCommerce site on Webflow.

At the same time, it is not possible to integrate POS into your Webflow eCommerce website at all. While the Webflow team is still working on making that possible, you can run a POS terminal on Squarespace using its mobile app and Square hardware.
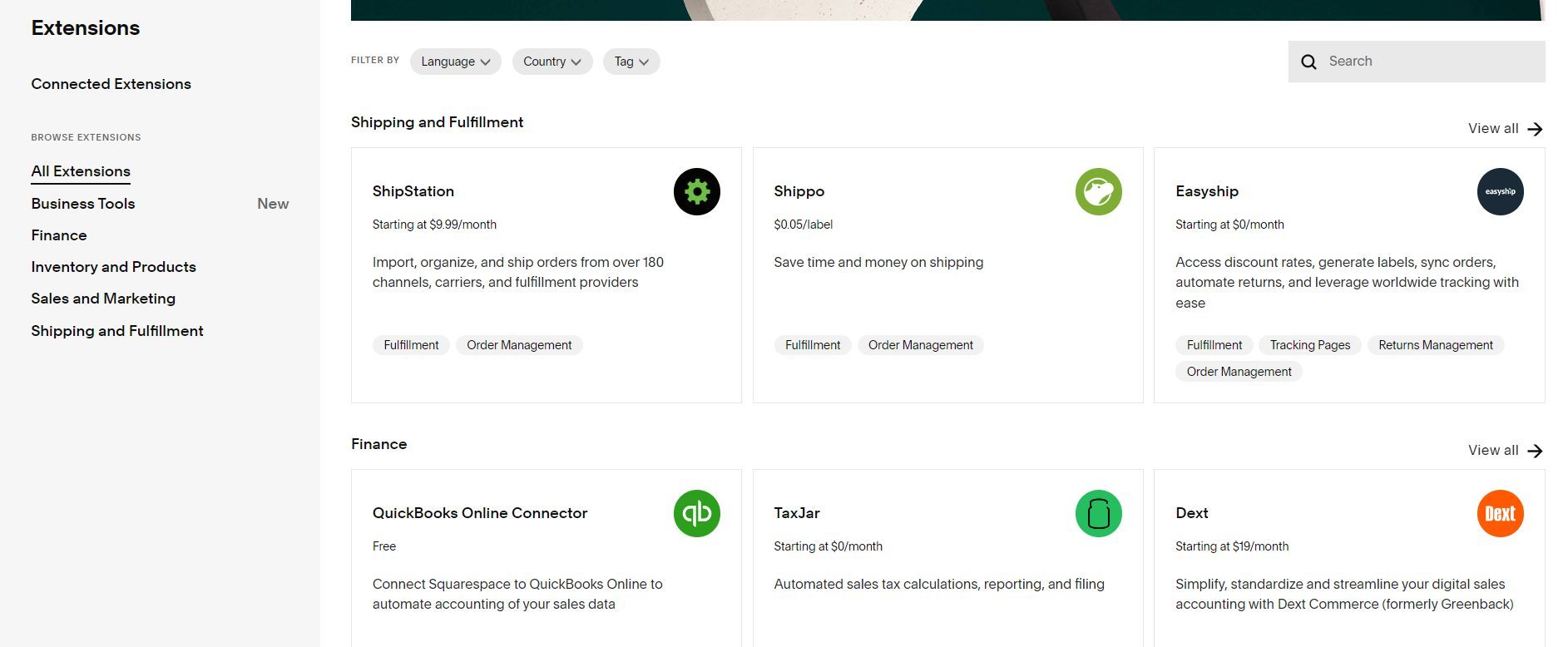
Further, Squarespace has more third-party integrations for additional eCommerce functionalities than Webflow. Presently, there are only 10 eCommerce integrations on Webflow while Squarespace has about 20.
For all these reasons, the winner of our Squarespace vs Webflow comparison for eCommerce is the former. This is the wisest choice if your aim is to create an online store.
Squarespace vs Webflow: Third-party Integrations
Third-party integrations are essential and compulsory for every website builder irrespective of the loads of built-in features it has.
While third-party integrations allow the addition of more functionalities to a website, they are generally great for linking your favorite apps or services too. For instance, if you already have an account where you sell print-on-demand products, you can link it to your eCommerce website through its app (if available).

From our findings, Webflow has more third-party integrations than Squarespace. While both services have less than 50 apps, their biggest competitor, Wix, has over 500. Nonetheless, you can use API to integrate more functions into both website builders.

So, the winner of the Squarespace vs Webflow comparison is the latter in this aspect.
Squarespace or Webflow: Multilingual Support
The next aspect we considered for our Webflow vs Squarespace comparison for 2025 was multilingual support. When targeting many nations, it is important to ensure that your website is multilingual. This will allow users to be able to access your content in the language(s) they prefer, especially if they are non-English speakers. Somehow, it also lets them connect with your content better.
After trying the website builders, we discovered that both of them support the creation of multilingual websites. However, unlike Wix (see our Wix vs Squarespace side-by-side comparison), the feature is not built-in. You have to integrate Weglot into your website, then get a paid account if your website is big and you want multiple languages with better word limits. Once Weglot is integrated into your website, it will create the language versions of your choosing and include a switch button.
The main difference between the use of Weglot on both website builders is the setup. While it is an extension on Squarespace and only requires a few clicks, you need to integrate it manually using JS and DNS on Webflow. Thus, it is more beginner-friendly on Squarespace even though it works the same way on both creators.
Webflow vs Squarespace: Customer Support Comparison
Having a service ewith great customer support gives every site owner peace of mind. This is because they can rest assured that whenever they need assistance with any issue, there is a group of experts that will help them navigate it. So, let’s find out if it is Webflow or Squarespace that provides better customer support.
Squarespace Support
Squarespace provides customer support via live chats and emails/tickets. While the email channel is available 24/7, the live chat channel can only be accessed from 4 AM to 8 PM EST during the week. This means you cannot have a live interaction with a support agent if you have an issue during the weekend.
Nonetheless from our firsthand experience, the customer support team at Squarespace is quite competent and responsive. Connecting with them during live chat is almost immediate and they deliver top services every time. Similarly, even though their response time via email is not very great, it feels like live chat sometimes.
The website builder also has a Help Center with many helpful resources and an active community forum to discuss issues and get help.
Webflow Support
Unlike Squarespace, Webflow is quite terrible at customer support. In fact, the company provides support via email only and the response time is nothing to write home about. So if you ever have an issue with your Webflow website, you will have to wait several hours for assistance. Besides, resolving it may take days since it is neither a live chat nor a quick conversation.
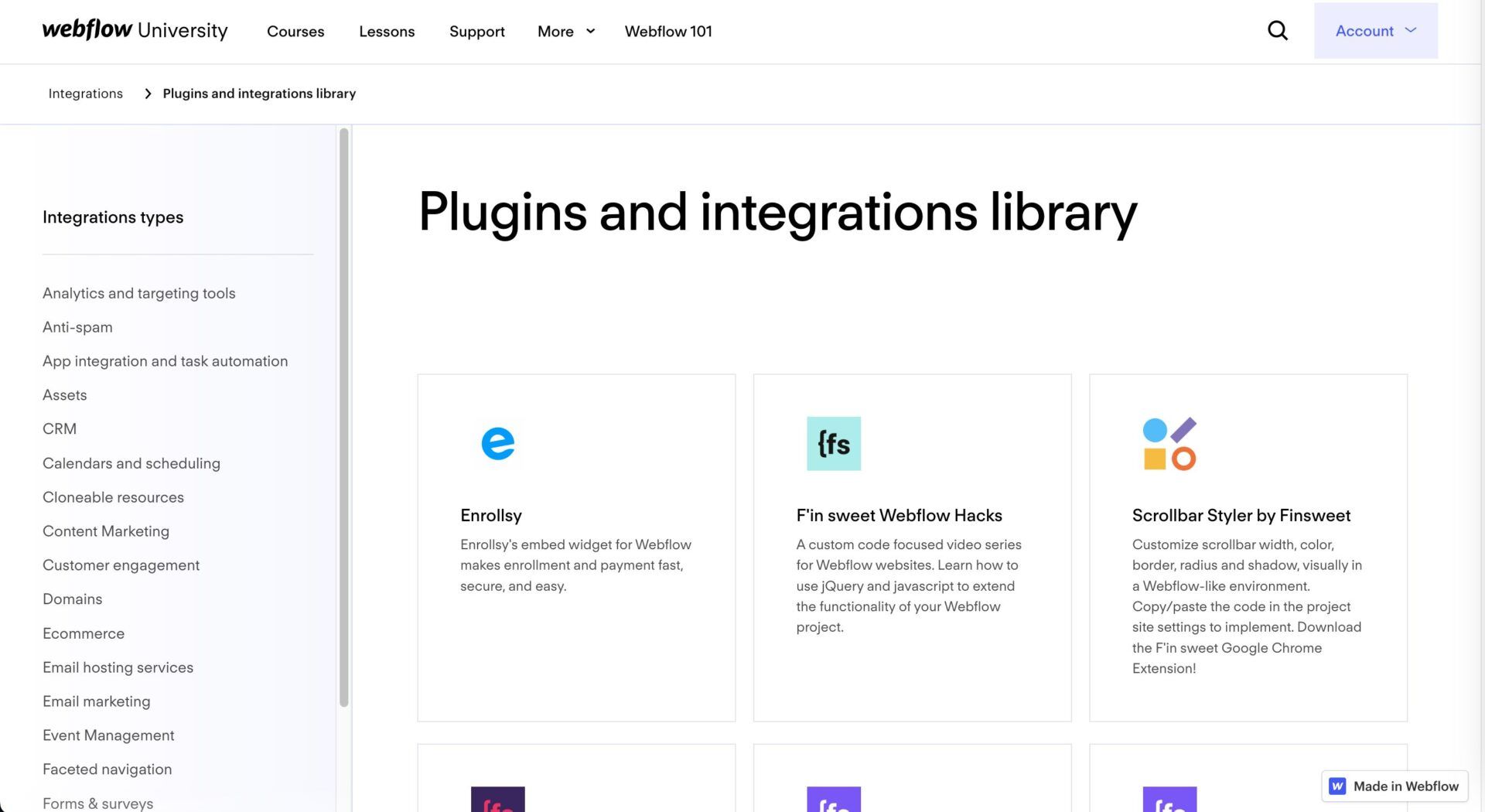
Nevertheless, it provides Webflow University where you can learn everything you need to know about the builder, especially its usage. There are also articles on frequently encountered issues and an active community of Webflow users that can help you.
Conclusively, the winner of the Webflow vs Squarespace comparison in terms of availability of helpful and responsive support is the latter.
Build Your Site with Squarespace
Squarespace vs Webflow: Blogging Tool
Blogging is part of the most popular usages of websites in 2025. With a blog, you can write about your travels, adventures, hobbies, etc. online so that visitors can see and learn from it.
According to our findings, both website builders support blogging and they have special tools for it with different features. Since this is a duel, let us see whether Webflow or Squarespace is better for creating and managing a blog.

Blogging on Squarespace can be very interesting and straightforward. The builder creates a way to simply include a blog on your website with just a click. Squarespace has several layouts for how you want your blog posts to be displayed and you can choose the one you prefer. Once chosen, you will be able to customize the layout of the blog posts’ page to your taste using the available controls.
What’s more, the blogging tool presents a straightforward way to manage your blog posts. You will be able to change the layout of your blog posts with simple controls, write your content distraction-free, and publish them seamlessly. Some of the important blogging features available on the tool are categories, tags, comments, featured posts, author management, source URL, social sharing, on-page SEO settings, and site analytics.
In contrast, Webflow has a blogging tool that is complicated to set up. Webflow’s blogging tool works on a template-based model in such a way that you need to build how your blog posts will look yourself. This can cause someone with no design knowledge to mess the site up and end up with no blog after several hours or days. The only way to get a blog very fast on Webflow is if you choose or buy a template that has the functionality built-in. As a result, it is not easy to customize its look as you would on Squarespace.
Our findings revealed that Webflow lacks a lot of blogging features. The only ones it has are featured posts and categories. At the same time, the builder limits the number of blog posts you can create on your website per plan. In fact, while you can create unlimited blog posts on Squarespace, the highest you can create on Webflow is 10,000 CMS items.
Hence, in our Squarespace vs Webflow comparison in terms of blogging, the former is a better choice.
Webflow or Squarespace: Which Solution Has the Best Templates?
Templates are generally a great way to design your website without having to start from scratch. They come with different pre-designed sections and pages of a website in such a way that it becomes unnecessary to think of a brand-new idea. This makes website creation easier and more straightforward for beginners.

During our research for the Webflow vs Squarespace comparison in 2025, we looked at the number of templates each builder offers and the quality.
Squarespace has over 100 free templates in its library. These templates are easily customizable and have a lot of features. When using most of them, the amount of customization you need will reduce significantly unless you want to completely change the layout. However, some of the designs are too simple and not exciting enough for modern vibes.
On the other hand, Webflow has over 2000 templates but only less than 20 are free. Webflow’s templates are generally better than Squarespace’s in terms of design, modern look, and features. Hence, they are more recommended. However, since Webflow has less than 20 free templates, your options are pretty limited. Besides, all of the free templates are not eCommerce-ready at the time of writing this. So, online store owners are automatically going to need a paid/premium template.
As a result, in the Squarespace vs Webflow comparison regarding templates for 2025, we have to crown the former as the winner.
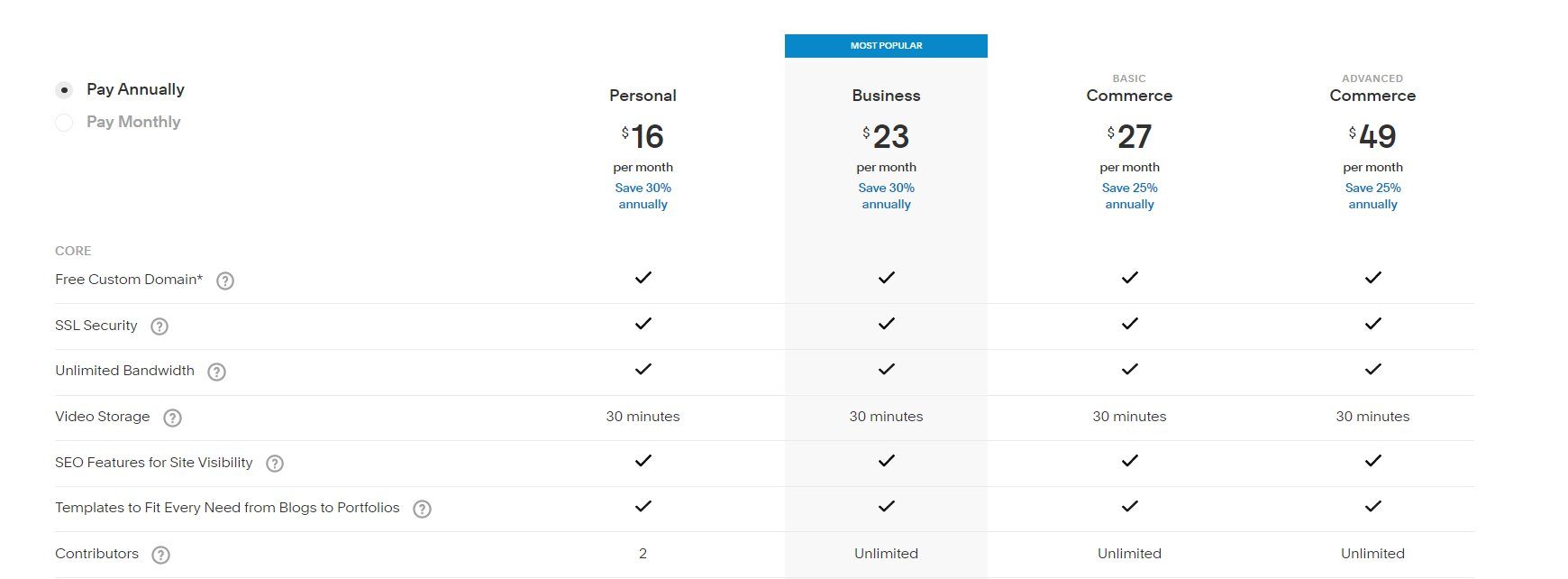
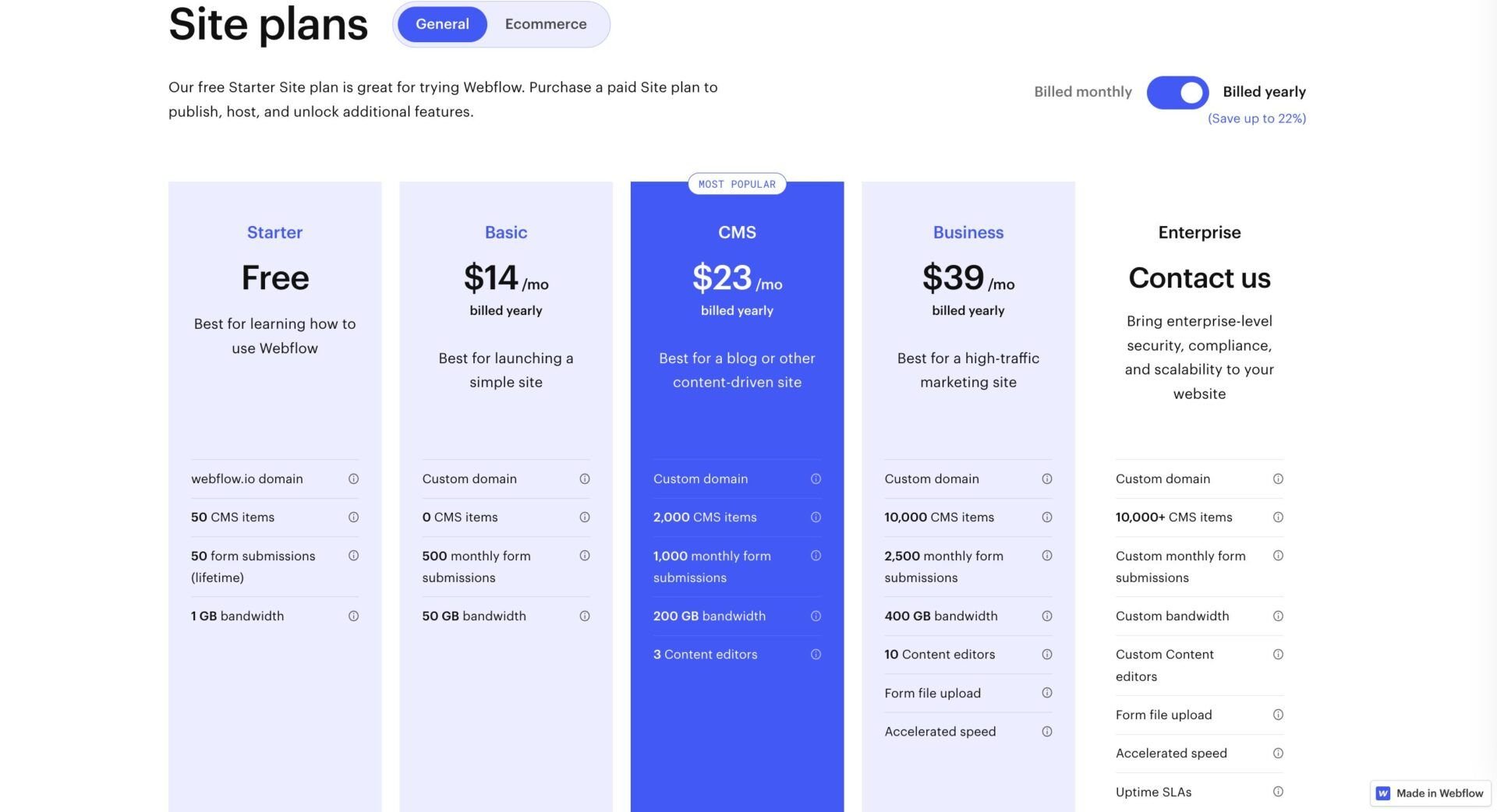
Squarespace vs Webflow Pricing Comparison
Another aspect we checked during our Webflow vs Squarespace comparison was affordability. When choosing a website builder, it is always great to consider an affordable option.
By choosing an affordable builder, the cost of running your website will be relatively low. However, while a website’s plans may be cheap, the features must also be noteworthy.
Squarespace’s pricing starts from $16 per month for the Personal plan. This package includes all the features Squarespace has except for the support for custom CSS & JS, promotional pop-ups & banners, free email hosting, and eCommerce functionalities. As a result, it is not possible to sell products on your Squarespace site using this plan. Building a traditional website, a blog, a portfolio site, etc., is, however, possible on the Personal plan.

In order to build an eCommerce website using Squarespace, you must get the Business plan that costs about $23 monthly. This plan will only let you accept payments, sell unlimited products, create & sell courses, memberships, or video on demand, and enable customers to be able to create accounts for faster checkout. The transaction fee on the plan is 3%, which is in addition to whatever your payment method charges.
In contrast, the starting price on Webflow is $14 per month for the Basic package. This package allows you to build only static pages and it is not suitable for building a blog and an eCommerce website. There is also a monthly bandwidth of 50 GB and a limit of 250,000 visitors.

In order to build a blog, you must get the CMS plan for $23 per month. Similarly, the Standard plan that costs $29 monthly is required for creating an eCommerce site. On the Standard plan, you will have to pay an extra 2% fee on every transaction made on your website. This plan gives you access to all the eCommerce features available on Webflow but with restrictions.
By comparing the plans of both site builders, we can see that while it takes only $16 per month to build a blog on Squarespace, you need about $23 monthly on Webflow. At the same time, creating an online store costs only $23 per month on Squarespace but $29 monthly on Webflow.
Hence, the builder that takes the lead in our Squarespace vs Webflow comparison for 2025 in terms of affordability is the former.
Webflow vs Squarespace: Payment Gateways and Transaction Fees Comparison
Since both website builders are eCommerce-compatible, it is possible to add several payment methods to your website.
On Squarespace, you will be able to connect payment gateways like Stripe, Apple Pay, Clearpay, Afterpay, PayPal, and Square. While all the other payment methods are for only online transactions, Square lets you have a POS terminal for your Squarespace eCommerce website. Also, you have to pay an extra 3% transaction fee irrespective of the payment method your visitors choose unless you are on the Commerce plans.
In contrast, Webflow supports only PayPal, Stripe, Apple Pay, and Web Payments. By looking at this, we can see that Squarespace supports more payment methods that are really relevant. Further, Webflow charges an extra 2% transaction fee on all these payment methods when you are on the Standard plan but nothing on the higher packages.
In our opinion, the winner of this aspect in our Squarespace vs Webflow comparison is the former. This is because aside from the fact that it has more payment methods, the plan Webflow charges less transaction fee on is more expensive than the one it(Squarespace) charges a higher fee amount on.
Developer Options
Even though website builders like Squarespace and Webflow work on a What You See Is What You Get (WYSIWYG) model, they make it possible to use custom codes too. The support for custom code usage allows you to add more features to your site easily, especially when they are not readily available.
From our firsthand experience, it is possible to add custom CSS, HTML, and JS to your web pages on both website builders. Similarly, you can generate API tokens on both builders in order to integrate some products or services that will improve your workflow. However, it is a lot easier and more organized on Webflow.
At the same time, it is possible to export your entire site’s code on Webflow separately in HTML, JS, and CSS. Whereas, it is not possible to export any code at all on Squarespace. Hence, Webflow is a lot better for both beginner and expert developers to work with.
Conclusion: Which is Better, Squarespace or Webflow?
From the results of our Squarespace vs Webflow comparison for 2025, we can see that the former takes the lead in 8 out of 13 sections. This shows that when these builders are placed side-by-side, Squarespace will be the better choice for most aspects. Squarespace is generally better in terms of ease of use, pricing, blogging, customer support, eCommerce, SEO, etc.
We will recommend Squarespace to someone looking to build a simple website with a low budget, small audience, and lack of technical skills. Webfllow, on the other hand, is great for individuals with tech or web design skills and a generous budget, looking to build a modern website for a large audience.
See the summary of the side-by-side Webflow vs Squarespace comparison below;
| Yardsticks | Winner |
|---|---|
| Ease of Use | Squarespace |
| Pricing | Squarespace |
| SEO | Squarespace |
| ECommerce | Squarespace |
| Blogging | Squarespace |
| Multilingual Support | Tie |
| Design Flexibility and Developer Options | Webflow |
| Customer Support | Squarespace |
| Templates | Squarespace |
| Third-Party Integrations | Squarespace |
Squarespace vs Webflow Comparison: FAQs
Is Webflow More Expensive Than Squarespace?
Yes. It costs more to use Webflow than Squarespace. Despite the fact the starting price of Webflow ($14 per month) seems to be lower than Squarespace’s ($16 monthly), the former costs more to do something meaningful with.
While it is possible to get a fully feature-packed template on Squarespace for free, you may need a paid template on Webflow. Webflow’s overhead costs can also be overwhelming.
Is Squarespace Easier than Webflow?
In our opinion, Squarespace is easier to use than Webflow irrespective of what you want to build especially if you are a beginner. Webflow mostly requires the user to know some terminologies and at least have experience in web design. Otherwise, such a user may experience a steep learning curve.
Why is Webflow the Best Platform?
If you are a web designer or aspiring to become one, Webflow is a recommended platform because the website builder is filled with so many features. This will make your web design journey quite easy and you will be able to grow or improve faster.
Do Professionals Use Squarespace?
Of course, professionals use Squarespace. Squarespace is mostly common among creatives or professionals because of the availability of developer tools. This makes it possible for them to create almost anything they want using both built-in and integrated features.
Why Use Squarespace over Webflow?
One of the main reasons to use Squarespace over Webflow is that it is easier to use and it has a little to no learning curve. Besides, based on our discovery in the Squarespace vs Webflow comparison, the former costs less to use and maintain with more required/crucial features.
What are the Disadvantages of Webflow?
The main disadvantage of Webflow is that it is not beginner-friendly and requires some knowledge of web design for smooth usage.
Similarly, getting a meaningful website template on Webflow is costly depending on the features it has. The plans are also costly and there are a lot of restrictions even on the most expensive ones. Choosing either Wix or Hostinger Website Builder for your site costs far less. Lastly, Webflow has no live chat support and there is no money-back guarantee on the plans.
If you’re interested, you can find more details in the Wix vs Webflow duel we had the opportunity to publish.
